Как в css сделать выпадающее меню в

Выпадающее меню на CSS
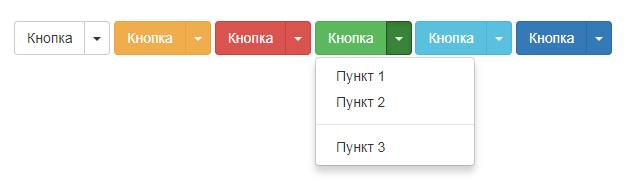
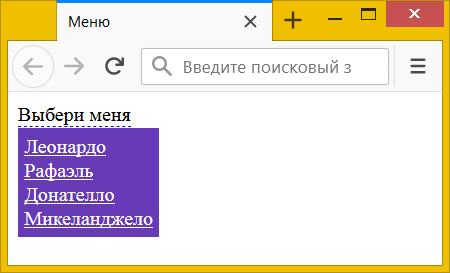
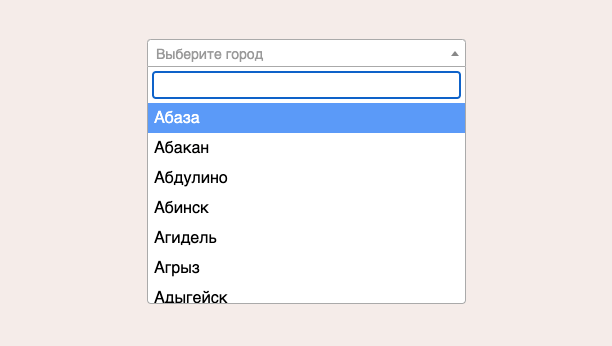
В сегодняшней статье я хотел бы рассказать, как создать на CSS2. Для этого мы воспользуемся псевдоэлементом :only-child. Исходный код Демо. Я оставил комментарии к каждому блоку кода:. Теперь добавим CSS-стили , чтобы выпадающий список был скрыт по умолчанию, и появлялся, когда посетитель наводит курсор мыши на соответствующий родительский элемент HTML меню для сайта. После приведенного выше CSS-кода добавьте следующий фрагмент:.







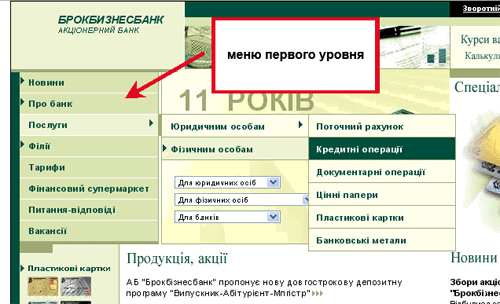
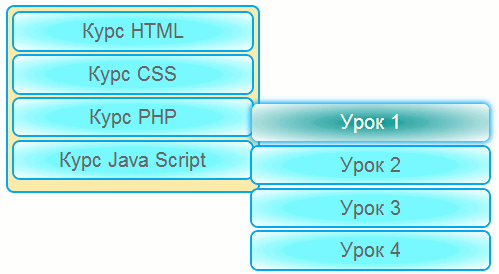
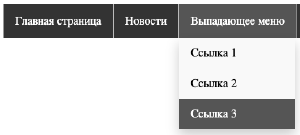
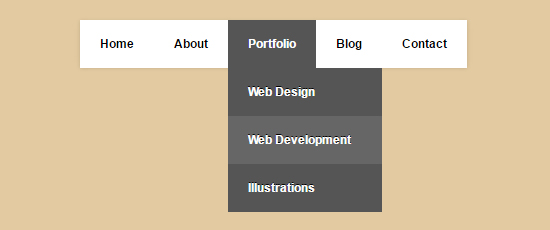
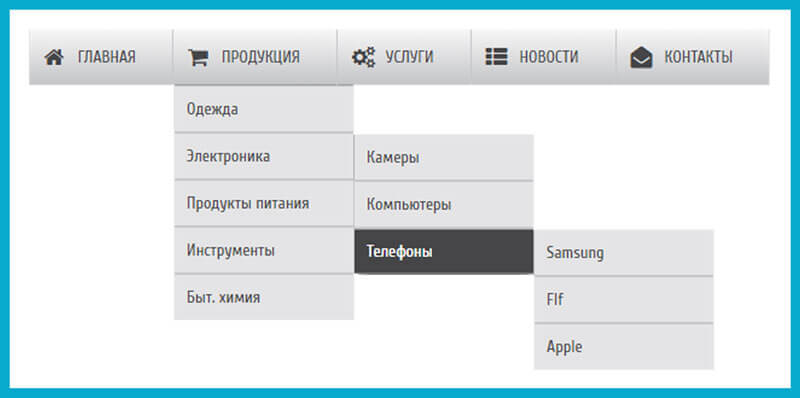
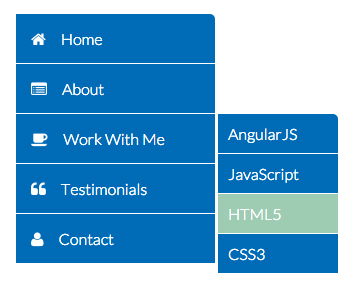
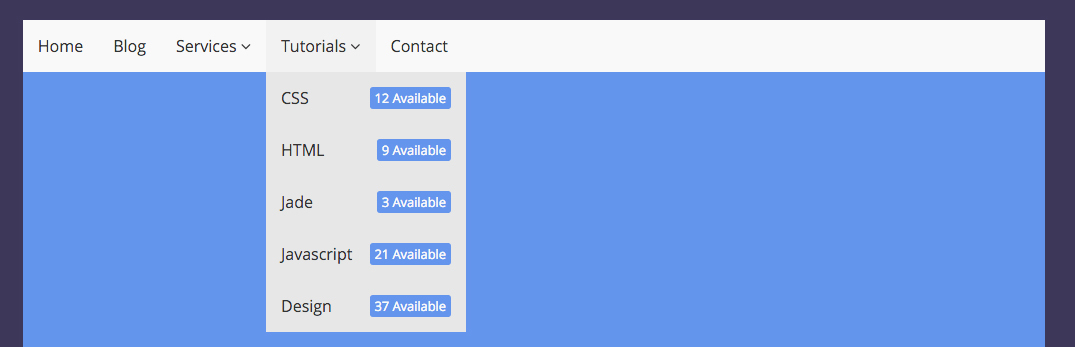
В статье о создании навигационной панели был рассмотрен вопрос его создания и оформления через CSS. В данной статье рассмотрим вопрос, как сделать меню с выпадающими подкатегориями. За основу мы возьмём всё тот же HTML список и немного его дополним самим выпадающим списком:. После этого к данному списку используем CSS код, который уже делали для горизонтальной навигационной панели, и добавляем к нему дополнительные настройки, оформляющие внешний вид выпадающего меню:.











В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту. Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества. Количество просмотров этой статьи: 46 Выпадающее меню открывается, когда пользователь наводит на него указатель мыши; когда меню открыто, пользователь может щелкнуть по одной из опций меню, чтобы перейти на соответствующую страницу. Skip to Content.